css - Height auto - calculated height is incorrect so background is not working - ASP.net 4.0 - Master Page Used - Stack Overflow

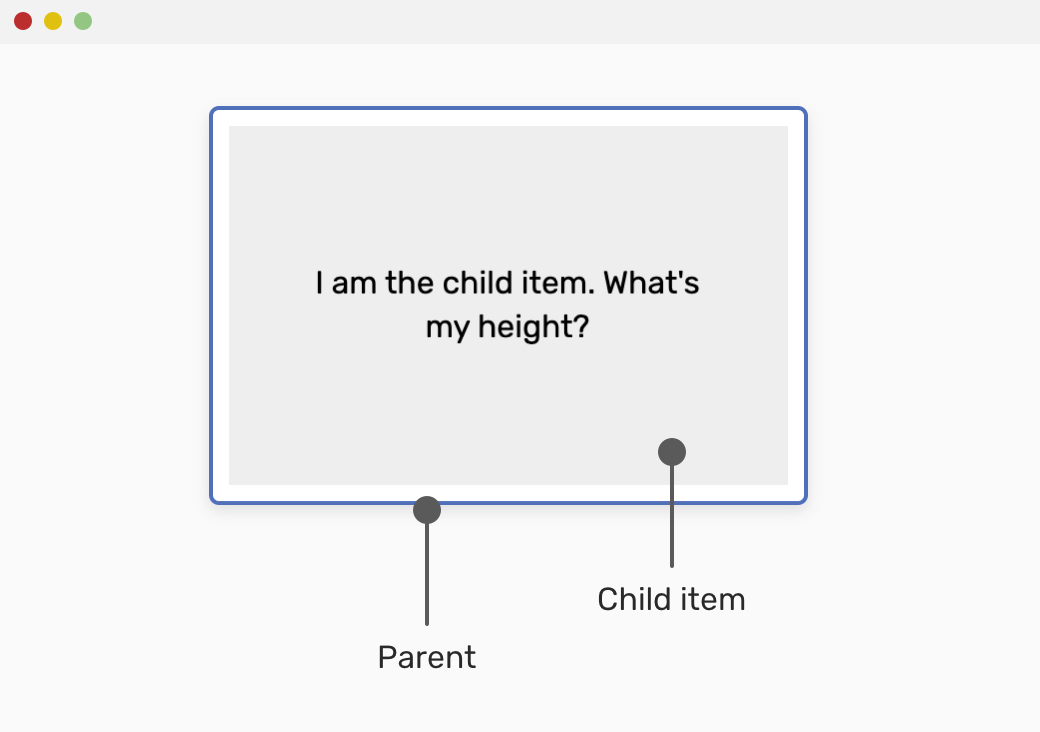
Is this something can be done with pure CSS? pls see the image for illustration, two divs vertically stacked, parent has fixed height, the subtext lines needs to be dynamically adjusted based
CSS Grid auto height of elements? (Pinterest Layout) · Issue #19 · rachelandrew/cssgrid-ama · GitHub