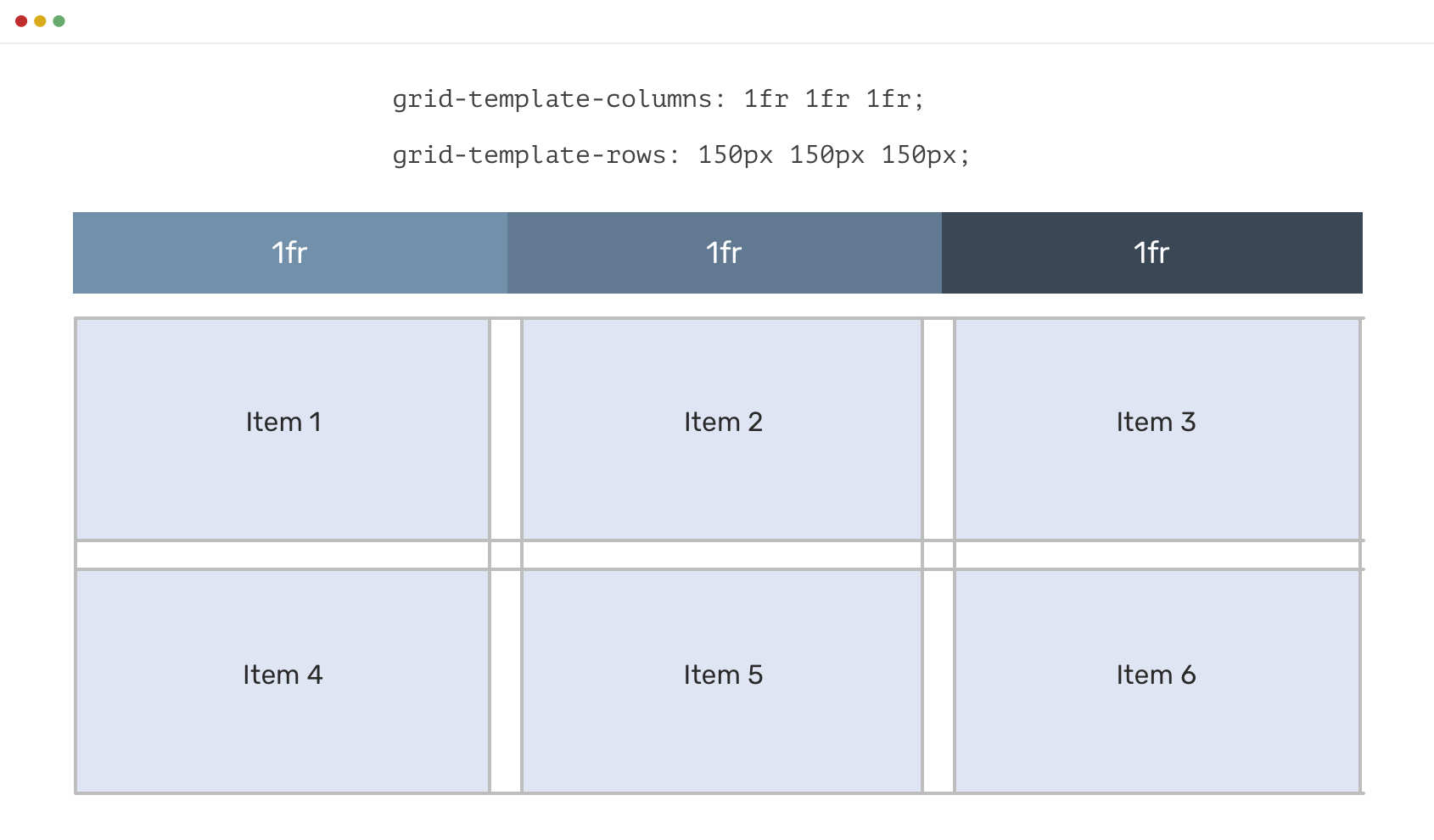
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

How would I connect the 2 images to the middle image? - HTML & CSS - SitePoint Forums | Web Development & Design Community

Horizontal ScrollView on web is using display:block instead of display:flex · Issue #598 · microsoft/reactxp · GitHub

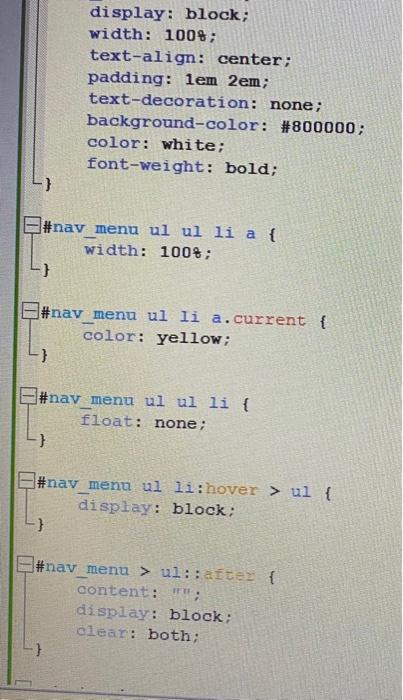
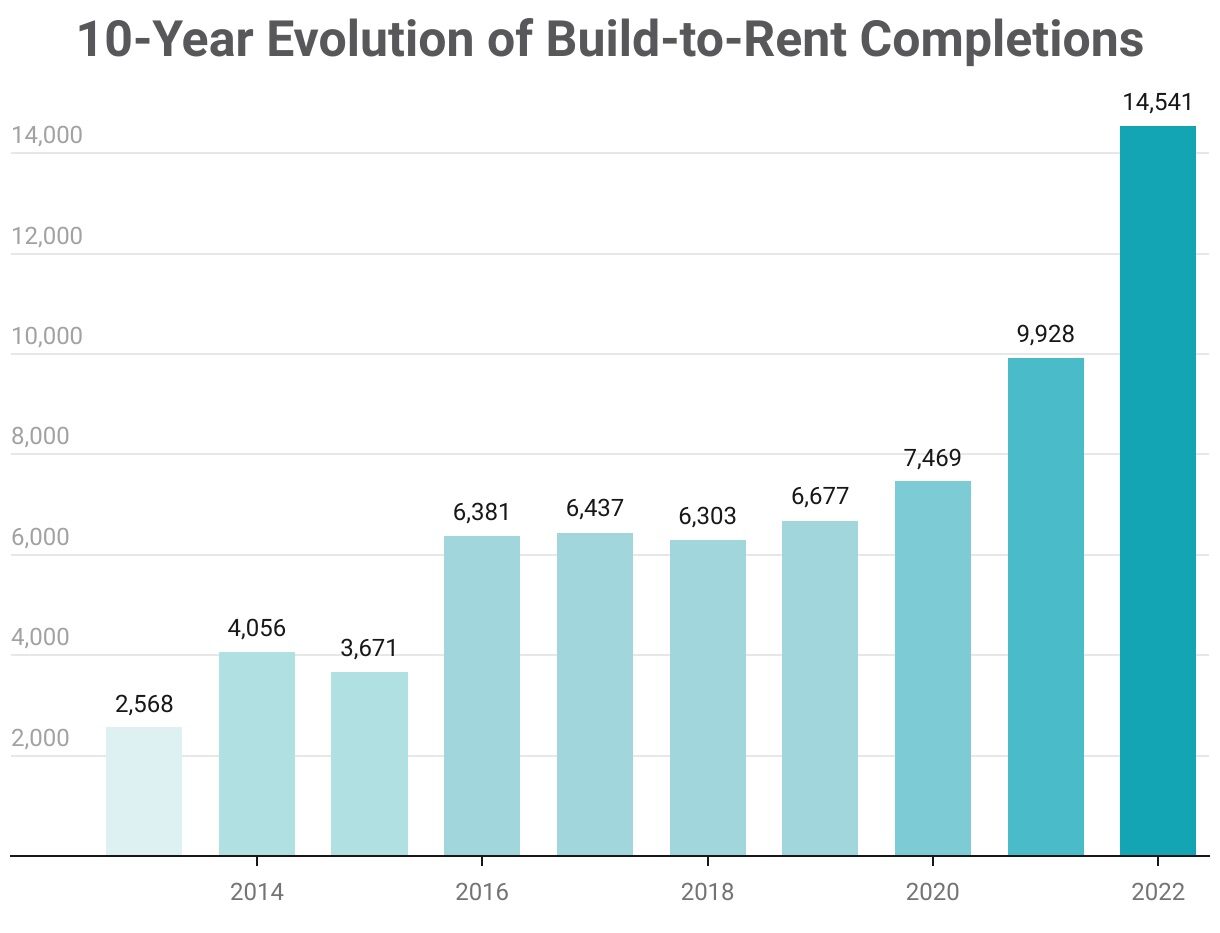
span-style-display-block-width-100-text-align-center-b-style-color-585859-font-size-25px-10-year-evolution-of-build-to-rent-completions-br-b-span-b-style-color-585859-font-size-25px-b- – theMReport.com